Você tem produtos WooCommerce com vários atributos? Nesse caso, permitir que seus clientes filtrem os produtos por atributo pode ser muito útil e melhorar a experiência do usuário em sua loja. Se você está procurando um guia passo a passo, nós ajudamos você. Neste artigo, mostraremos como você pode adicionar um filtro de produto ao filtre produtos WooCommerce por atributo.
Mas primeiro, vamos ver quais são os atributos do produto e por que precisamos deles.
Quais são os atributos do produto?
Os atributos do produto são valores atribuídos a cada produto com base em suas características. Um produto pode ter vários atributos. Por exemplo, se você tem uma loja online que vende telefones celulares, precisa adicionar a marca, o sistema operacional, o tamanho da tela, o software e a versão do Android a cada telefone celular vendido.
Dessa forma, você terá uma loja bem organizada e poderá oferecer uma melhor experiência aos visitantes. Os atributos mais comuns usados pelas lojas online são:
- Marca
- Cor
- Tamanho
- Peso
e assim.
Mas você pode criar facilmente atributos de produtos personalizados a partir das configurações do WooCommerce e atribuir valores a eles.
Agora você conhece os atributos do produto. A seguir, veremos por que você precisa adicionar um filtro de produto para filtrar produtos por atributos e como isso pode ser útil.
Por que precisamos filtrar produtos por atributo?
Alguns clientes preferem determinadas marcas ou estilos com base na qualidade, estilo ou gosto pessoal. Eles também podem estar procurando cor, tamanho, peso, etc. específico. Para ajudá-los a encontrar o que procuram, devemos oferecer vários filtros de produtos, para que possam filtrar facilmente resultados indesejados. Vamos explicar isso para você com um bom exemplo.
Digamos que temos uma loja WooComemrce que vende roupas. Agora, alguns de nossos clientes estariam procurando tipos específicos de vestidos. Eles podem pesquisar roupas com base na cor, tamanho, estilo ou até classe.
É aí que os atributos do WooCommerce podem ser úteis.
Ao adicionar atributos personalizados aos produtos à medida que os listamos (ou atualizamos), temos mais chances de converter mais e gerar mais receita. Por exemplo, se um cliente procura roupas no tamanho Grande (L) , você pode usar facilmente o atributo size. Depois de selecionar o tamanho Grande, todos os outros tamanhos serão omitidos dos resultados da pesquisa ou da página da loja, e o WooCommerce mostrará apenas todos os produtos atribuídos ao atributo Grande.
Dessa forma, o cliente terá uma experiência amigável, pois poderá encontrar os produtos desejados com bastante rapidez. Como mencionamos, isso resultará em taxas de conversão mais altas e taxas de rejeição mais baixas.
Portanto, você deve usar o recurso de filtro de produto por atributo em sua loja WooCommerce se quiser aproveitar ao máximo seu negócio online.
Temos dois métodos para adicionar um filtro de produto que filtrará os produtos WooCommerce por atributo.
- Filtro padrão
- Um plugin dedicado
Mostraremos os dois métodos abaixo. Portanto, você pode escolher o formato de sua preferência de acordo com as necessidades.
Sem mais delongas, vamos começar.
1) Método padrão
Aqui, mostraremos como adicionar o filtro sem usar plug-ins ou ferramentas de terceiros. Primeiro, faça login na instalação do WordPress e certifique-se de ter criado atributos suficientes e atribuído-os ao produto. Em Produtos > Atributos você pode ver todas as opções disponíveis.

Adicione um novo atributo
Se precisar criar um, fique à vontade para usar a seção à esquerda da página.

Nossa instalação local do WordPress possui alguns atributos criados e atribuídos aos produtos. Portanto, não precisamos de nenhum atributo adicional e estamos prontos para seguir em frente. Se você verificar nossa loja de amostras, poderá ver todos os nossos produtos listados.

Na próxima seção, mostraremos como exibir um widget que permite aos clientes filtrar por atributos.
Configure e exiba o widget de filtro de produto
Primeiro, vá para Painel de administração WP e navegue até Aparência > Widgets. 
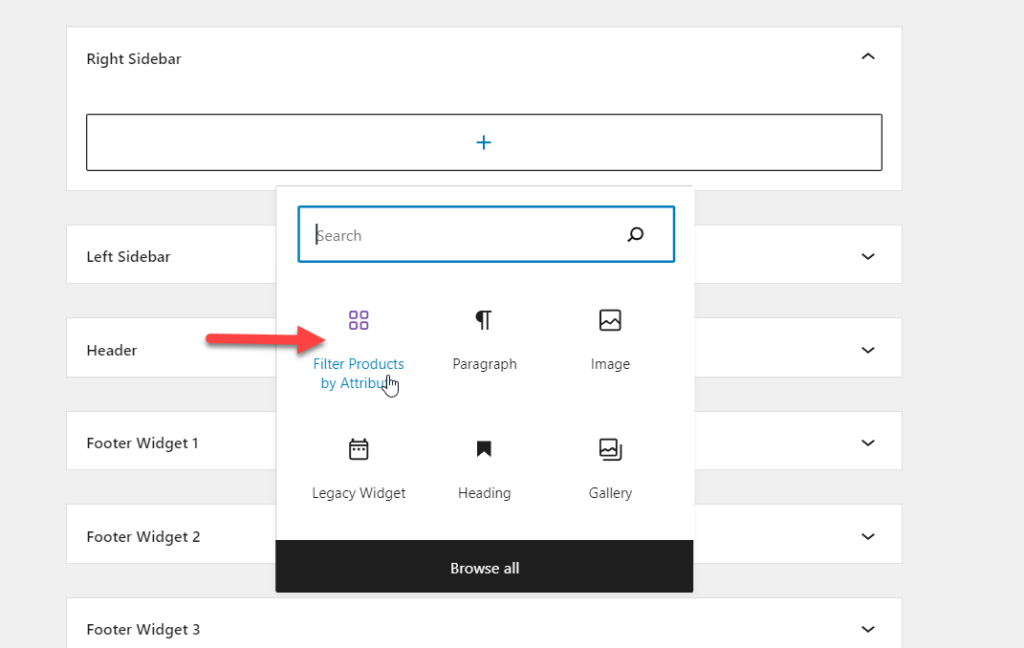
Adicionaremos o widget dentro da área de widgets da barra lateral direita. Então, dentro da seção de widgets, procure Filtrar produto por atributo .

Adicione o widget à área de widgets da barra lateral direita.

O widget requer apenas configuração mínima. Você deve selecionar um atributo de produto para usar. O widget exibirá todos os atributos disponíveis em sua loja WooCommerce. No nosso caso, os dois atributos disponíveis são
- Cor
- Tamanho
Selecione os atributos e a configuração final do widget ficará assim.

Você também pode ver as configurações de bloqueio no lado direito da página.

Depois de terminar de modificar o widget, atualizar a configuração.

Agora, vá até a frente do seu site e verifique a barra lateral direita.

Como você pode ver na imagem, os filtros ficarão visíveis na frente de acordo com sua personalização. Portanto, se você adicionou um novo atributo à loja e deseja adicioná-lo à área do widget, será necessário revisitar o widget e selecionar o novo atributo, conforme já explicado, para atualizar o widget. Depois de reconfigurar o widget, você verá a nova tela de filtro na frente.
Se você ou seu cliente selecionar algum atributo, o resultado da loja será modificado de acordo. Aqui, definimos o atributo Cor como Preto, mostrando dois de nossos produtos que combinam com a cor preta.

Isso é tudo!
É assim que você pode filtrar produtos WooCommerce por atributo sem usar ferramentas de terceiros ou códigos adicionais.
2) Método de plug-in
Se preferir usar um plugin para adicionar o filtro à sua loja WooCommerce, esta seção é para você. Aqui, mostraremos como usar um plugin para gerenciar tal tarefa. Existem vários plugins disponíveis para filtrar produtos WooCommerce. Se você está procurando o melhor plugin de filtro de produto, temos um post dedicado com os melhores plugins para ajudá-lo a realizar o trabalho.
Para a demonstração, escolheremos Themify – Filtro de Produto. É um plugin WordPress gratuito e rico em recursos, disponível gratuitamente no repositório do WordPress.
Instale e ative o plugin
A primeira coisa que você precisa fazer é instalar e ativar o plugin Product Filter em seu site WordPress. Vá para Plug-ins > Adicionar novo e procure o plugin. Depois de encontrar o correto, clique no botão instale agora para instalá-lo.

Depois de instalar o plugin, pressione Ativar para ativá-lo em seu site.

Após a ativação, você pode ver as configurações do plugin no lado esquerdo do painel do WordPress.

Adicione um novo filtro usando o plugin
Você pode criar novos filtros a partir daí ou, se tiver filtros existentes, pode importá-los facilmente. Neste caso, vamos fazer alguns filtros.

Clique Adicionar novo e uma caixa de luz aparecerá com todos os parâmetros que você precisa personalizar.

Você pode escolhê-los de acordo com sua preferência. Se você rolar para baixo, verá uma caixa com atributos personalizáveis.

É aí que você tem que modificar. Por padrão, o plugin não exibirá nenhum atributo na interface. Então, em vez disso, você precisa arrastar o atributo que deseja exibir para a parte inferior da caixa.
Neste caso, criamos os atributos Cor e Tamanho e os atribuímos a alguns produtos. Então, colocaremos esses atributos na área ativa.

Cada opção é personalizável. Você pode adicionar um título e modificar coisas semelhantes.

Quando terminar a modificação, salve-a.

Mostrar filtro de produto
O plugin criará um novo shortcode para esta configuração. Você pode ver o shortcode exclusivo nas configurações do plugin.

Copie o shortcode de lá e visite qualquer área de widget. Neste caso, usaremos a opção de filtro na barra lateral direita. Portanto, adicione um novo bloco de shortcode na área do widget da barra lateral direita e cole o shortcode.

Depois de atualizar as configurações, verifique seu site WordPress no front-end. Você verá os filtros em ação.

O melhor é que você pode modificar o filtro sempre que quiser. Dessa forma, você pode usar um plugin para adicionar um filtro de produto para permitir que seu cliente filtre produtos WooCommerce por atributo.

