Este guia é o seu balcão único para todas as variações e produtos variáveis do WooCommerce. Perfeito para iniciantes em produtos variáveis e para qualquer pessoa que precise de uma atualização.
O que é um produto variável WooCommerce?
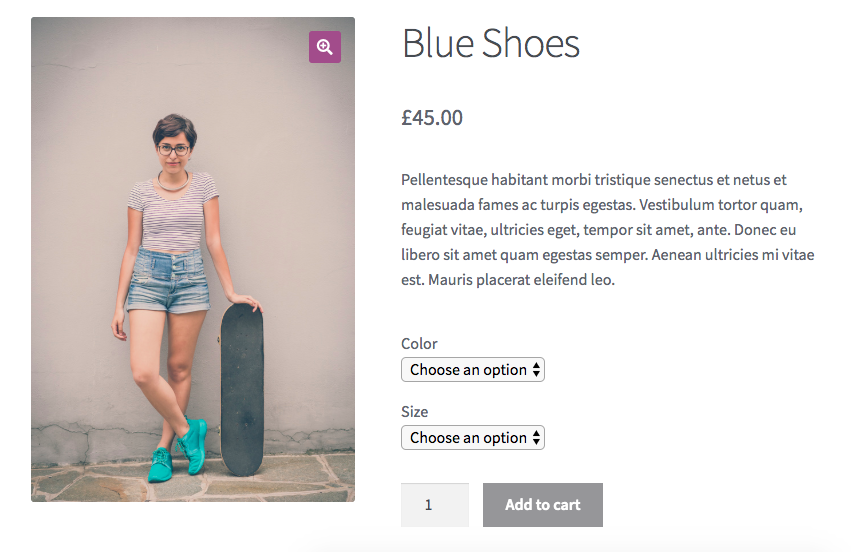
Um produto variável é um tipo de produto no WooCommerce que permite selecionar opções, como diferentes cores, tamanhos e SKUs. Essas opções são conhecidas como atributos e você pode criar quantos quiser.
Como cliente, depois de selecionar todas as opções de produtos, você poderá adicionar este novo produto ao seu carrinho. O produto que você adiciona ao carrinho é conhecido como variação. Esses produtos de variação são essencialmente variantes do produto principal.
Uma variação é uma escolha de produto final composta por uma combinação de atributos pertencentes a um produto variável.
Por exemplo, se sua loja vende camisetas, é provável que elas variem em tamanho e cor. Um produto variável WooCommerce permite que você tenha menus suspensos na página do produto, permitindo que os clientes escolham a variação que desejam.

Como adicionar um produto variável no WooCommerce
Agora resumimos os fundamentos dos produtos variáveis WooCommerce. É hora de colocar esse conhecimento em ação.
As instruções passo a passo a seguir o ajudarão a criar produtos variáveis em sua loja WooCommerce.
Etapa 1: adicionar atributos globais do produto
Sua primeira etapa é criar alguns atributos globais do produto. Posteriormente, eles podem ser aplicados a quaisquer produtos novos ou existentes. Antes de entrarmos em como criar atributos globais, vamos descrever o que são.
? Para uma visão mais aprofundada dos atributos, confira nosso guia de atributos do produto WooCommerce.
Existem dois tipos diferentes de atributos no WooCommerce:
eu não esqueci – Atributos são propriedades configuráveis de um produto variável, como cor, tamanho e SKU, permitindo adicionar um grande número de variações de produtos.
- Atributos de produto personalizados – São criados por produto e devem ser utilizados quando o atributo é específico apenas deste produto e não é utilizado em nenhum outro produto da sua loja. Além disso, observe que você não pode filtrar produtos na página da loja por atributos de produto personalizados.
- Atributos globais do produto Eles são melhor utilizados quando aplicados a mais de um produto em sua loja online e se você quiser utilizá-los para filtragem na página da loja. Por exemplo, tamanho e cor geralmente são definidos como atributos globais porque os valores são compartilhados entre vários produtos em seu site WordPress.
Para configurar um produto variável WooCommerce, primeiro precisamos definir quaisquer atributos globais.
Se seus atributos se aplicarem apenas a um produto (atributos de produto personalizados), pule para a seção 3; Adicione atributos ao seu produto.
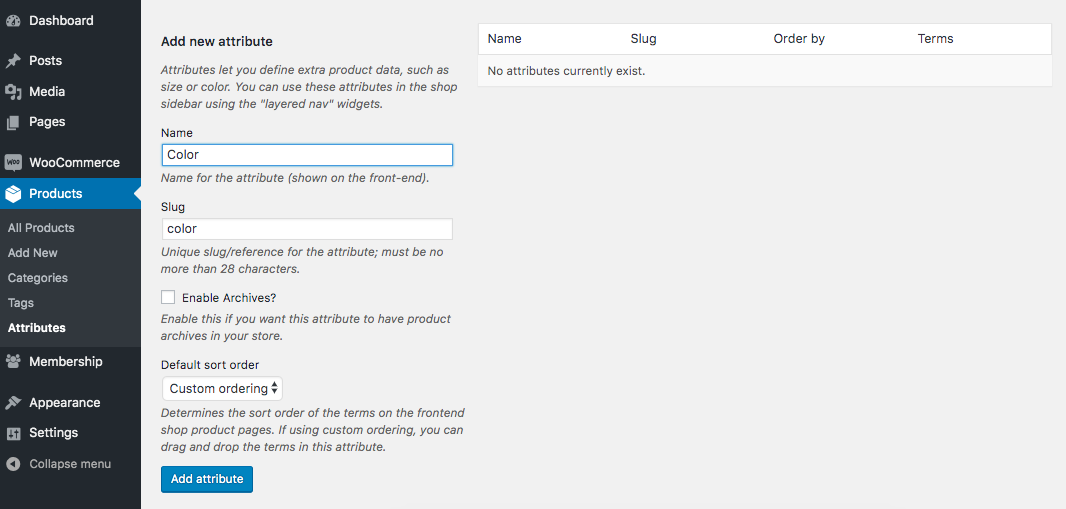
- Vá para Produtos > Atributos.
- Na seção Adicionar novo atributo À esquerda, insira o nome do seu atributo no campo Nome (por exemplo, cor).
- Clique em Adicionar atributo .

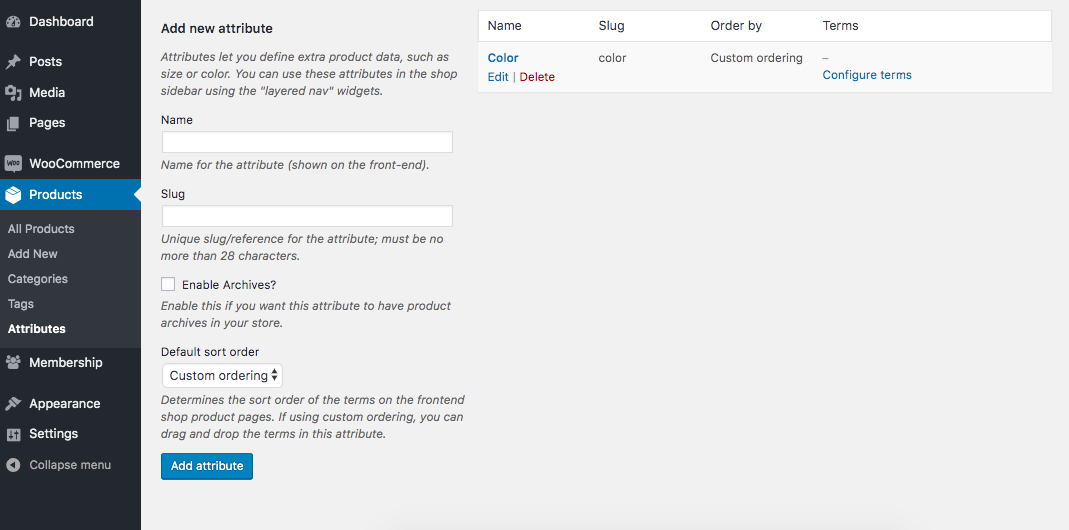
Seu novo atributo aparecerá agora na tabela à direita.

Agora precisamos adicionar os termos do atributo. São valores específicos de um atributo, como vermelho ou cores diferentes.
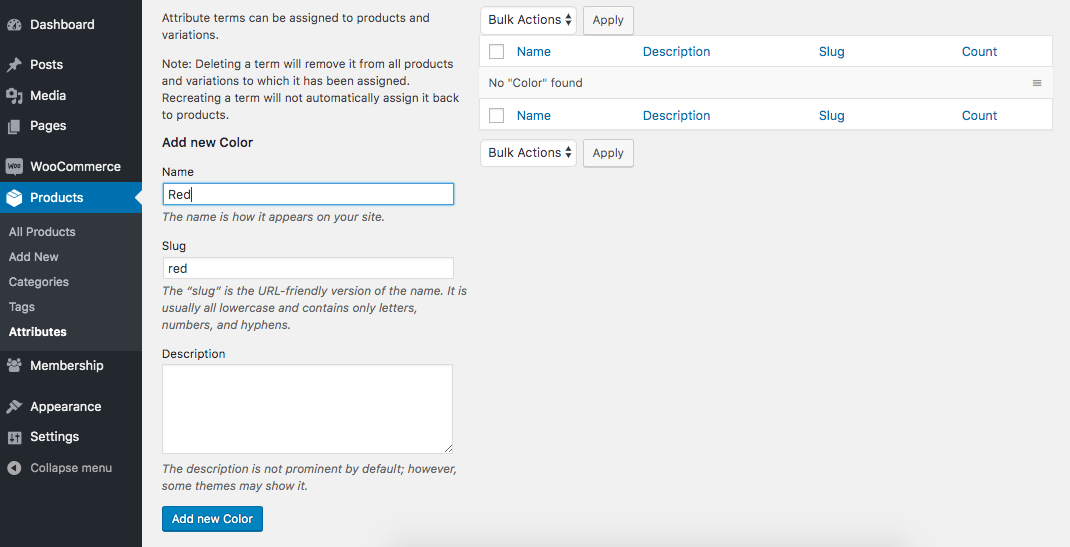
- Clique em Configurar termos na coluna Termos do seu atributo.
- Na forma Adicionar nova cor À esquerda, insira o nome do seu primeiro termo (por exemplo, Vermelho).
- Clique em Adicione uma nova cor.
- Continue repetindo para cada termo até terminar.

Neste ponto, você deve saber o que são atributos globais, ter seus atributos globais configurados e reservar um tempo para configurar os termos. Quando estiver satisfeito com os resultados, podemos passar para a próxima etapa.
Etapa 2: selecione seu tipo de produto e crie seu produto
Depois de adicionar quaisquer atributos globais do produto, você estará pronto para configurar seu produto variável. Esta seção irá guiá-lo através da configuração básica do seu produto variável WooCommerce.
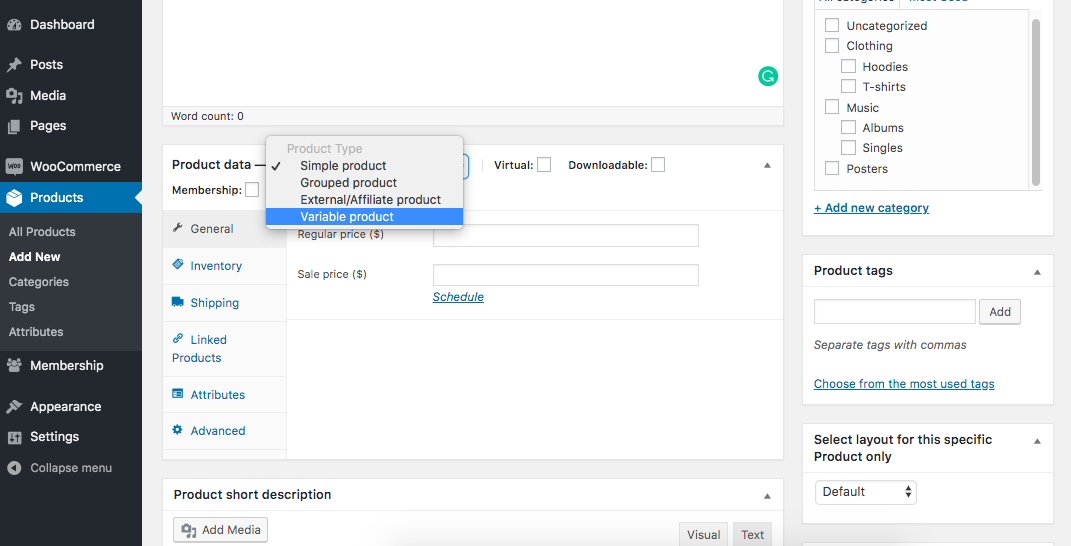
Para adicionar um produto variável WooCommerce, você deve primeiro definir o tipo de produto como Produto variável:
- Vá para Produtos > Adicionar novo .
- Role a página até a seção Datas do produto .
- Selecione produto variável no menu suspenso de dados do produto.

Etapa 3: adicione atributos ao seu produto
Seu produto variável WooCommerce foi configurado e agora está pronto para você começar a adicionar os atributos que configuramos anteriormente. Nesta seção, descreveremos como adicionar atributos globais ao seu produto e criar atributos personalizados.
Primeiro, adicione os atributos que configuramos anteriormente ao seu produto.
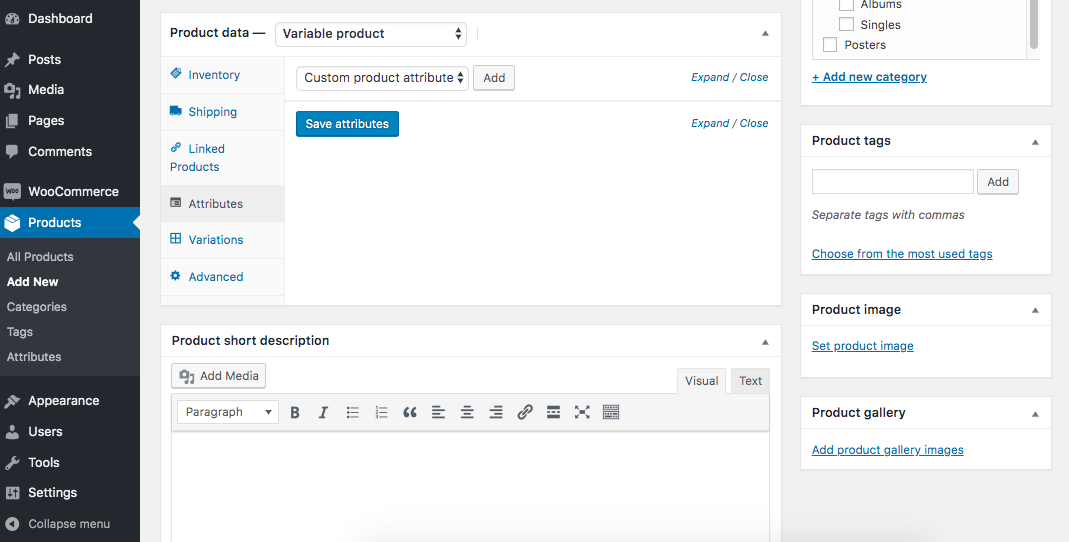
- Clique na aba Atributos na seção Datas do produto .

- Se você estiver adicionando atributos globais:
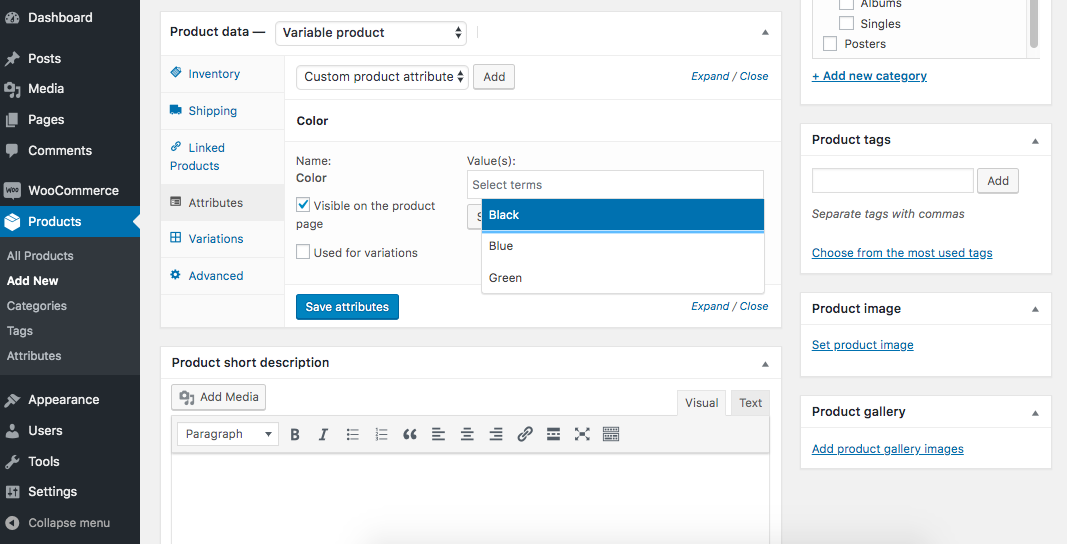
- No menu suspenso Atributo de produto personalizado selecione um dos nomes de atributos que você criou e clique em Adicionar .
- Clique no cardápio Valores) e selecione quaisquer valores de atributo que deseja exibir como opções para o produto (você pode selecionar mais de um). Veja como você pode adicionar variações de produtos às suas opções de comércio eletrônico.

- Se você estiver adicionando atributos de produto personalizados:
- No menu suspenso Atributo de produto personalizado, mantenha-o selecionado e clique em Adicionar .
- Insira o nome do seu atributo no campo Nome (ex. , Cor).
- Na seção Valores) insira o(s) nome(s) dos seus termos (por exemplo, Vermelho).
- Certifique-se de separar cada termo com um símbolo de barra vertical (|).
- assegure-se de que Usado para variações está marcado para cada atributo personalizado que você deseja incluir como menu suspenso na página do produto.
- Então clique Salvar atributos .
Dica icônica – Muitas vezes, mostrar essas opções de produtos aos seus clientes em um menu suspenso não é a melhor experiência do usuário para o seu cliente. Por exemplo, não seria melhor exibir as cores dos produtos como amostras de cores?
Felizmente, você pode usar nosso plugin WooCommerce Attribute Samplers para fazer isso.
O uso de amostras de atributos do WooCommerce facilita a visualização das opções de produtos, como amostras de cores, amostras de imagens, botões de texto e uma lista de botões de opção. Você também pode cobrar taxas adicionais com base nos valores de atributos selecionados e usar as amostras em seus filtros de produtos.
Amostras de atributos WooCommerce
Converta suas opções de produtos WooCommerce em amostras de cores, imagens ou texto. Melhore instantaneamente a experiência online dos seus clientes.
Neste ponto, você deve ter adicionado atributos de produto globais ou personalizados ao seu produto e torná-los mais fáceis de usar com WooCommerce Attribute Samplers.
Agora vamos adicionar diferentes variações ao seu produto WooCommerce.
Etapa 4 – Adicione variações do WooCommerce ao seu produto
A seguir está dividido em seções. Aqui abordaremos como criar uma única variação ‘pega-tudo’, criar múltiplas variações manualmente e criar variações em massa. Mas primeiro, vamos falar sobre o que é uma variação:
Uma variação é um produto final que seu cliente adicionará ao carrinho. É um produto único vinculado diretamente às escolhas de atributos de seus clientes. Por exemplo, um camiseta vermelha pequena é a variação final selecionada de um produto variável.
Observação – É importante garantir que as variações do seu produto tenham preço e sejam disponível . Caso contrário, eles não serão exibidos na página do produto para seus clientes.
Agora que você adicionou os atributos, vamos ver como você cria variações de produtos.
4.1: Crie uma única variação ‘pega-tudo’
Você pode ir tão fundo quanto quiser ao definir variações.
Você pode criar uma única variação para seu produto variável, cobrindo todas as combinações dos atributos selecionados.
Isso é ideal se você não precisar de:
- Acompanhamento de estoques por variação.
- Altere o preço com base na variação selecionada.
- Altere a imagem do produto com base na variação selecionada.
- Ou suas variações não possuem números de SKU exclusivos.
Para criar uma única variação ‘pega-tudo’:
- Clique para editar seu produto variável.
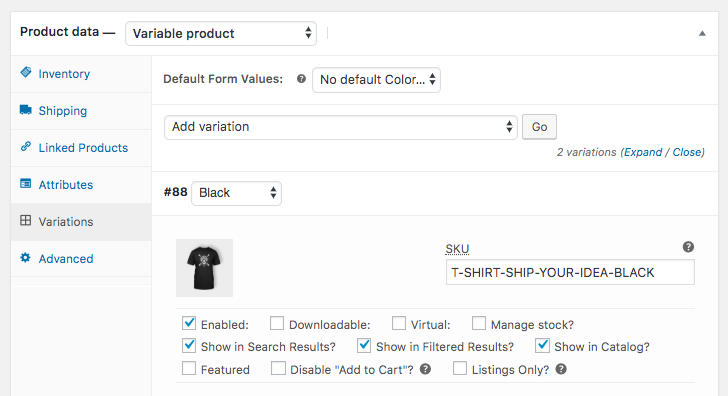
- Na seção Detalhes do produto, clique na aba Variações à esquerda.
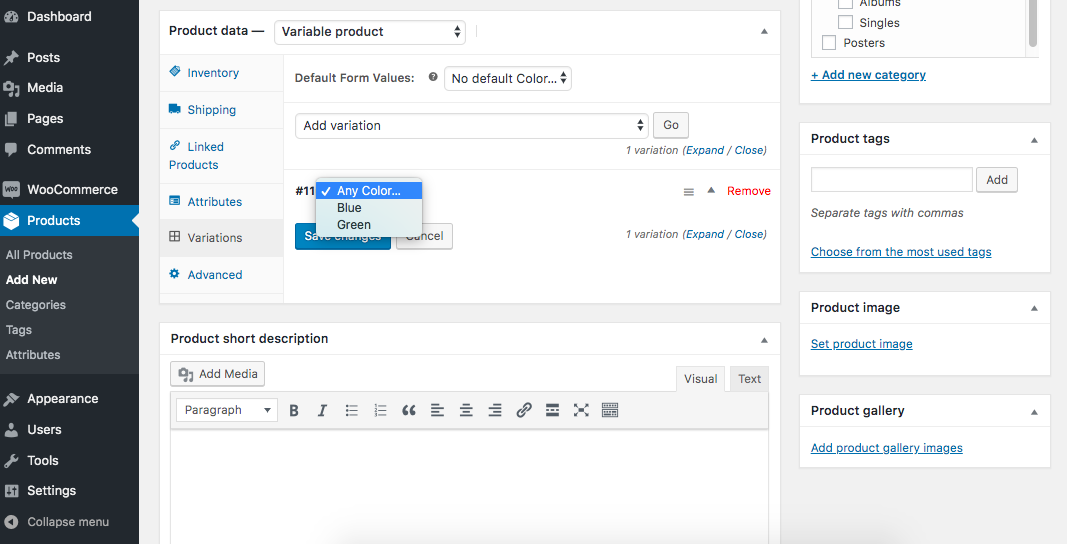
- No menu suspenso, selecione Adicionar variação e clique Ir .
- Quando sua variação for criada, deixe os menus suspensos de atributos ativados Qualquer um…
- Clique na linha para expandir os detalhes da variação.
- Certifique-se de ter digitado um preço regular para a variação.
- Certifique-se de que a variação esteja definida como Em estoque .
- faz clic em Salvar alterações .
Agora, quando seus clientes selecionam opções de produtos em um menu suspenso na página do produto, esta é a variação que eles adicionarão ao carrinho.
4.2: Crie múltiplas variações manualmente
No entanto, é comum que as variações exijam configurações de estoque próprias, como status ou quantidade do estoque, ou imagens simples de produtos.
Neste caso, seria necessário criar múltiplas variações, uma para cada, o que requer uma configuração diferente.
O processo é muito semelhante ao anterior. Porém, desta vez, você deseja selecionar os atributos para cada variação em vez de deixá-los como Qualquer um…

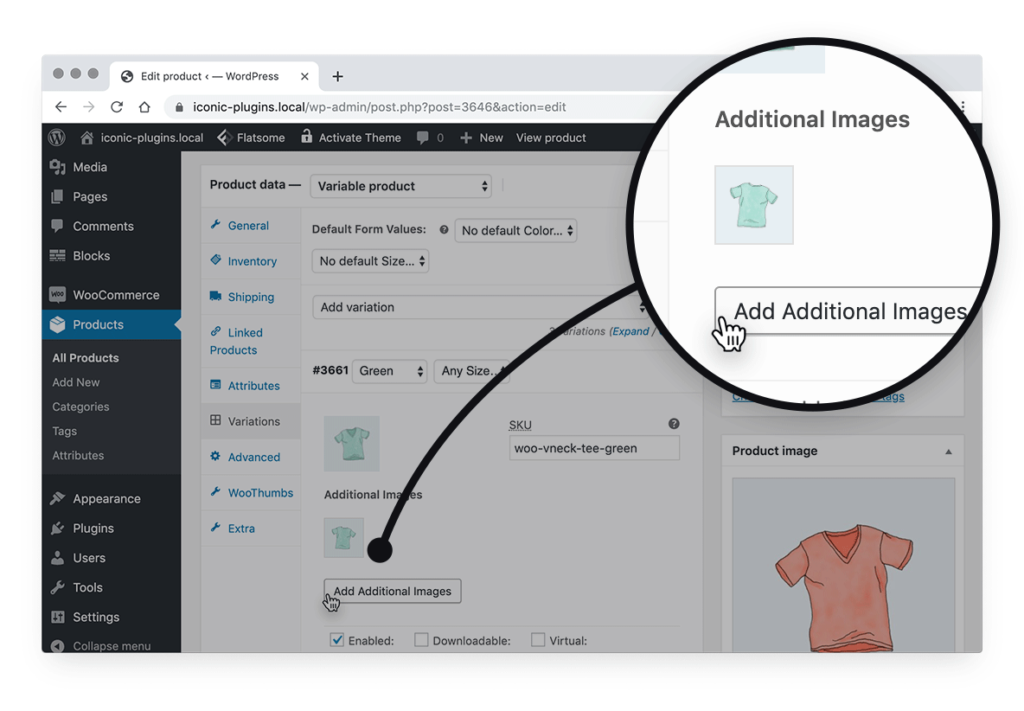
Conselho icônico – Por padrão, WooCommerce permite apenas atribuir uma imagem a cada variação. Esta imagem é exibida quando o cliente seleciona opções de produto.
Isso nem sempre é suficiente para a maioria dos lojistas.
Felizmente, nosso plugin WooThumbs permite adicionar várias imagens a cada variação.

Agora seus clientes podem ver uma galeria completa de imagens relacionadas especificamente a na variação que eles selecionaram.
4.3: Criar variações em massa
Se quiser criar uma variação para cada combinação possível de atributos, você poderá executar um processo em massa para criá-los.
- Clique para editar seu produto variável.
- Na seção Detalhes do produto, clique na aba Variações à esquerda.
- No menu suspenso Adicione variação, selecione Crie variações de todos os atributos e clique Ir .
- Isso criará no máximo 50 variações por vez. Clique para executá-lo novamente até que nenhuma outra variação seja criada.
Se você criou muitas variações e não deseja definir um preço para cada uma delas, o WooCommerce tem o que você precisa.
- Novamente, clique no menu suspenso Adicione variação.
- Selecione Defina preços regulares .
- Insira seu preço e clique Aceitar .
Observação – Se você tiver preços diferentes entre variações de produtos, não terá outra opção senão inserir o preço individualmente para cada variação.
Vale a pena dar uma olhada nas outras opções no ‘menu suspenso’ Adicione variação para ver quais outras ações podem economizar algum tempo. Você também pode definir o preço de venda para variações individuais aqui.
Neste ponto, você deve ter adicionado variações ao seu produto, seja criando uma única variação ‘pega-tudo’, criando manualmente múltiplas variações ou criando variações em massa. Você também sabe como adicionar várias imagens a cada variação com WooThumbs.
Agora é a hora de dar um impulso à sua loja e melhorar a forma padrão de exibir variações do WooCommerce com um plugin do WordPress.
Etapa 5: mostrar variações do WooCommerce na página da loja
Explicamos como configurar um produto variável WooCommerce. Agora, vamos falar sobre ter um pouco mais de controle sobre as variações dos produtos. Aqui descreveremos como melhorar a exibição de produtos WooCommerce padrão no frontend com um plugin de variações de produtos WooCommerce.
WooCommerce Show Single Variations permite exibir variações individuais de produtos na página da loja.
Normalmente, um produto variável WooCommerce é exibido como um único elemento no front-end da página da loja, com uma imagem de captura de tela genérica para cobrir todas as combinações possíveis de produtos. Isso significa que o cliente verá apenas uma pequena parte do que sua loja oferece. Com WooCommerce Show Single Variations, você pode exibir cada variação de um produto variável como se fossem produtos separados .
Além disso, você pode decidir quais variações exibir na página da loja e customizar seus títulos para uma melhor experiência do cliente.
Quando seus clientes filtram ou navegam em sua coleção de produtos, os produtos que eles veem são altamente relevantes para as opções selecionadas, imagens de produtos e títulos de produtos.
Para começar, compre Mostrar variações individuais na loja Iconic: icicwp.com/woocommerce-show-single-variations
WooCommerce Mostrar variações individuais
Mostre variações individuais de um produto variável em suas listas de produtos. Facilite para seus clientes a visualização e filtragem de variações de produtos.
Em seguida, siga estas etapas:
- Vá para Plug-ins > Adicionar novo > Carregar plug-in .
- Escolha o arquivo zip que você baixou, carregue-o e clique Ativar .
- Uma vez ativado, você precisará inserir sua chave de licença.
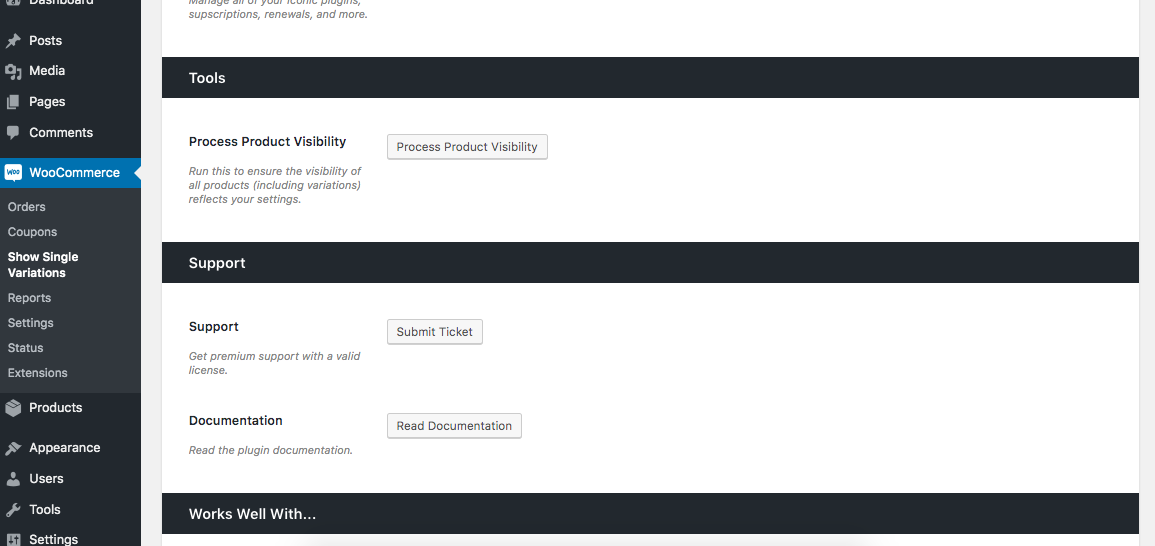
- Feito isso, você estará no página de configurações gerais .
- Clique no botão Visibilidade do produto do processo – Isso examinará todos os seus produtos e diferentes variações e definirá as configurações de visibilidade padrão para a interface.

- Navegar para Produtos e escolha um dos seus produtos variáveis para editar.
- Clique na aba Variações e selecione a variação que deseja ativar.
- Verifique as configurações desejadas e simplesmente salve as variações.

- Agora você os verá aparecer em toda a sua loja com base nas suas configurações.
Agora seus clientes podem ver uma galeria completa de imagens relacionadas especificamente à variação selecionada.
Ai está. Suas variações de produto devem exibir cada variação de um produto variável como produtos separados. Isso não apenas melhora a pesquisa simples de produtos, mas também melhora a experiência do cliente.

