Mas todos nós queremos sites de carregamento rápido, então precisamos considerar essas coisas. Para fazer isso, e determinar o tamanho que nossas imagens devem ter, precisamos entender algumas coisas sobre imagens e quão grande realmente é o espaço no qual estamos adicionando as imagens. A primeira coisa a entender é como as imagens são dimensionadas para a web.
Formatos de imagem
O tamanho da imagem também é diretamente afetado pela escolha do formato da imagem. Este é um tópico enorme e grande demais para um tutorial como este, mas basicamente, existem dois formatos de arquivo principais que você provavelmente usará em seu site, bem como alguns formatos futuros e possíveis. Existem formatos de imagem vetorial e raster, e cada formato tem seus próprios pontos fortes e fracos.
JPG/JPEG
JPG (.jpg ou .jpeg) é o formato raster de imagem mais comum para a web, mais adequado para fotos. Ele compacta bem (mantém a qualidade relativamente boa para os tamanhos de arquivo que pode atingir). Não suporta transparência, mas é de longe o formato de imagem mais comum.

png
PNG (.png) também é um formato de imagem muito comum, com qualidades específicas. Foi inventado para substituir os GIFs, é um formato sem perdas e também suporta transparência. Isso significa que é ótimo para logotipos e outras imagens que exigem transparência. Também é um bom formato para fotos de alta qualidade, mas o tamanho do arquivo comparativo é muito maior que um jpg.
GIFs
GIF (.gif) é um formato sem perdas, o que significa que um GIF retém todos os dados contidos no arquivo, mas são menores que JPGs, especificamente porque suportam apenas até 256 cores indexadas. GIF também suporta transparência, mas para logotipos, PNGs são um formato melhor. Este formato está sendo lentamente substituído pelo formato .png, mas o que os GIFs ainda brilham é que eles podem ser animados, o que os torna muito úteis em algumas situações.

SVG
SVG (.svg) é um formato vetorial que, embora amplamente suportado pelos navegadores, ainda não é um formato de arquivo tão fácil de implementar quanto os outros. No entanto, é uma ótima opção para logotipos ou outros gráficos que você deseja que sejam nítidos. Ao contrário dos formatos raster vistos em JPG, GIF e PNG, uma imagem SVG permanece nítida e clara em qualquer resolução ou tamanho, porque são formas e curvas declaradas matematicamente, não pixels.
WEBP
WebP é o novo garoto do mercado, este formato de arquivo é desenvolvido pelo Google e foi desenvolvido especificamente para fornecer melhor compactação de imagem com e sem perdas. Este formato não é 100% compatível com o navegador no momento, mas existem maneiras de contornar isso usando plug-ins de otimização de imagem como ShortPixel. Para mais informações sobre como implementar WebP com WordPress, confira este post.

Qual tamanho de imagens devo enviar para o WordPress?
Imagens dentro da largura do site
Então, agora que você sabe um pouco sobre como redimensionar imagens e quais formatos potencialmente usar, como você realmente decide o tamanho que suas imagens devem ter? Bem, tudo começa com ele largura do seu site . Você encontrará esta configuração em Avada > Opções > Layout > Largura do site . Este pode ser um valor percentual, mas o web design ainda é amplamente baseado em pixels, e a largura padrão atual é 1200px (isso tem a ver com resoluções de tela, que veremos…)
Digamos que a largura do seu site seja 1200px. Isso significa que todo o conteúdo do seu site será exibido em 1200 pixels do monitor em que está sendo visualizado. Por exemplo, o conteúdo desta documentação, incluindo a barra lateral, é 1300px. (Você pode separar o conteúdo da largura do site usando a configuração 100% Width em Containers ou um controle deslizante, mas, novamente, chegaremos a isso…)
Portanto, se você tivesse uma coluna de largura total com um elemento de imagem, o tamanho apropriado para sua imagem seria em torno de 1200px. Para determinar o tamanho da imagem, basta considerar a largura (em pixels) da área onde ela será adicionada.
Então agora, digamos que você tenha duas meias colunas e queira que uma imagem seja exibida em uma delas. Qual deve ser o tamanho dessa imagem? Bem, cerca de metade da largura do site seria um bom ponto de partida. Então, cerca de 600px. Se você opcionalmente quiser que a imagem possa ser aberta em um Lightbox, você pode inicialmente fazer upload de uma versão maior (talvez 1000 – 1500 px) e depois inserir uma versão de 600 px na coluna e em tamanho real na opção Lightbox da imagem . Elemento.
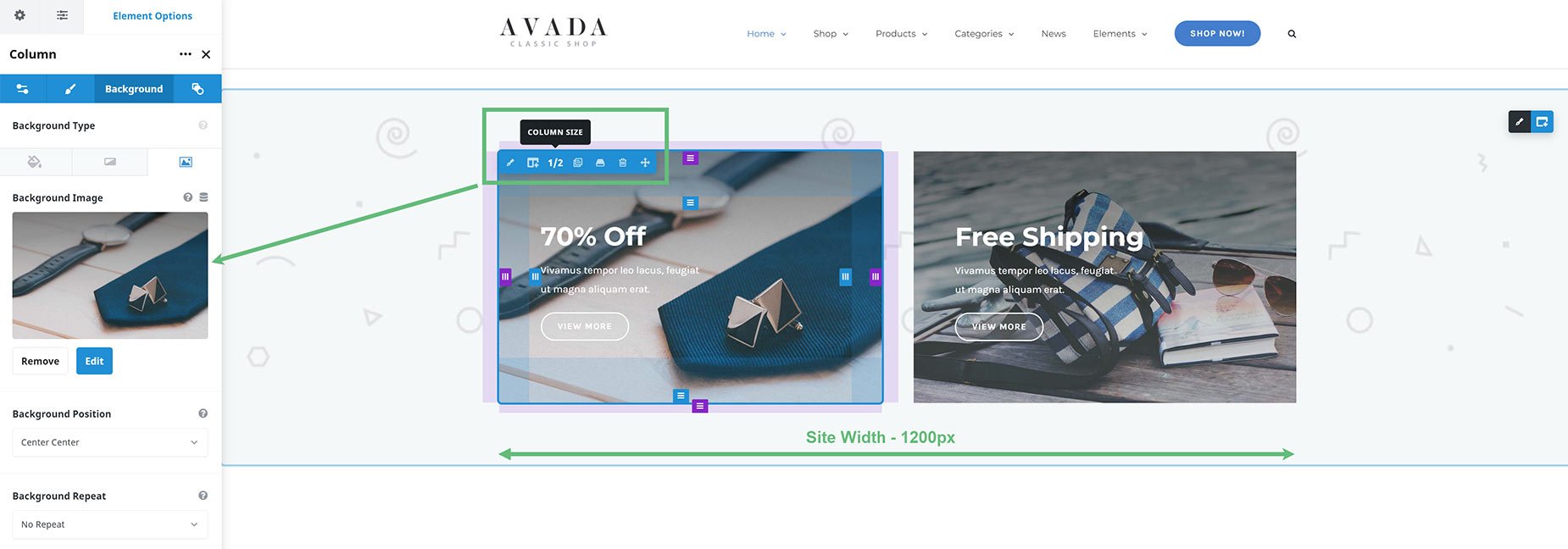
No exemplo abaixo, em vez de ser adicionada por meio do elemento de imagem, a imagem foi adicionada ao plano de fundo da coluna (para permitir a sobreposição de elementos de texto e botão). Mas ainda é exibido em meia coluna, portanto, um tamanho de imagem de cerca de 600px seria apropriado. Você ainda pode ativar um Lightbox com esse método, mas faria isso por meio das opções URL do link e Destino do link na própria coluna.

Imagens usando largura de tela
Agora, digamos que você queira usar a imagem no plano de fundo de um Container com largura de 100% ou como imagem em um controle deslizante de tela inteira. Ambos os métodos separam a imagem da largura do site e agora temos que levar em consideração uma consideração completamente diferente. Agora, o mais importante é a resolução da tela (ou largura de pixel) em que os usuários a veem. Isso pode ser complicado porque existem muitas resoluções de tela diferentes.
O mais comum continua sendo a resolução padrão do laptop (1366px). É por isso que a largura padrão do site é 1200px, para que o conteúdo se ajuste a essa resolução de tela. Mas Full HD (1920 px) é a segunda resolução mais comum, e os monitores 4K também estão ganhando popularidade (3840 px). Alguns iMacs têm até resolução de 5K (5120px). Então, como levamos em consideração todas essas diferentes resoluções de tela? Uma maneira comum de abordar isso é usar um tamanho de imagem em torno de 2.000 a 2.500 pixels. Isso cobre a maioria das resoluções de tela e não interpola significativamente, exceto em monitores de 5K.
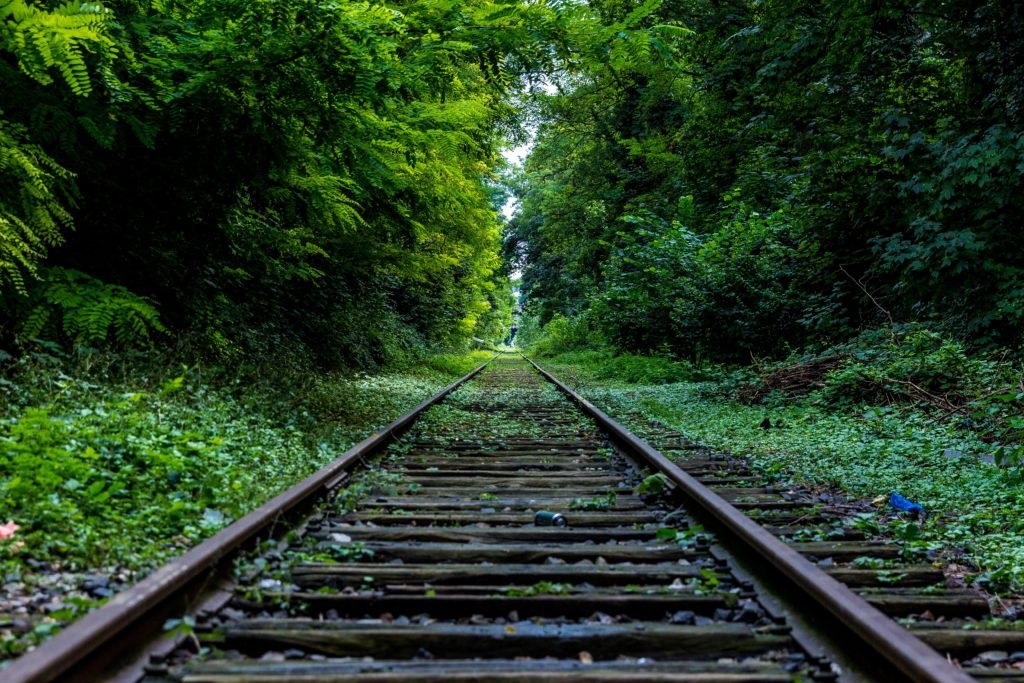
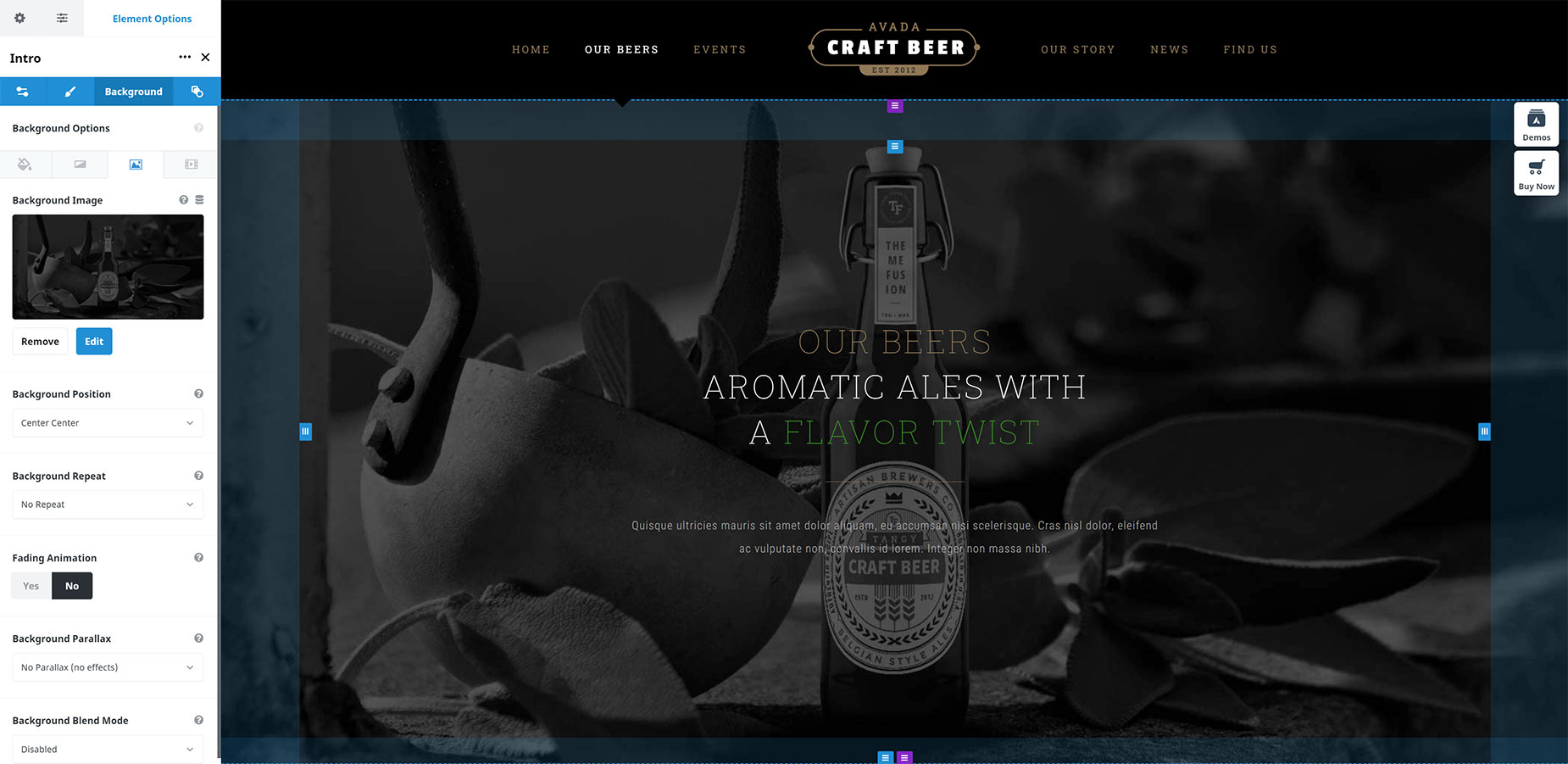
No primeiro exemplo abaixo, a página usa o modelo de largura de 100%, o que significa que qualquer imagem de fundo do contêiner tem largura total. O próprio contêiner também está definido como Full Height. Portanto, o tamanho da imagem deve ser grande o suficiente para preencher a tela. Nesse caso, a imagem utilizada é de 1803 px x 902 px, que é quase o tamanho da resolução de um monitor HD. Poderia ser maior, mas aqui é usado como imagem de fundo, portanto a qualidade não é tão importante.
Observação: Para ser claro, se visualizada em um iMac de 5K, essa imagem de 1803px seria espalhada por todos os 5120px da tela do iMac (sem as barras de rolagem), reduzindo efetivamente a qualidade da imagem. Mas em um laptop, com resolução de apenas 1366px, a imagem seria grande e nítida o suficiente. É tudo uma questão de encontrar um ponto ideal entre a resolução da tela e o tamanho do arquivo (que vem diretamente da sua escolha de dimensões de pixel). Se você tivesse certeza de que a maioria dos seus usuários estava usando iMacs, provavelmente ampliaria esta imagem para mais perto de 4000-5000px, mas seria um arquivo muito maior.

No segundo exemplo, a imagem é usada em um controle deslizante de tela cheia. Nesse caso, a imagem tem 2500px de largura, o que em mais de 95% das resoluções de tela seria maior que a resolução do monitor e, portanto, seria bonita e nítida. Com imagens maiores como essas, otimizar imagens usando compactação torna-se ainda mais importante para manter o tamanho do arquivo e, portanto, a velocidade de carregamento da página baixa.

